MapLibs is an app we created for Demo Daze, Safe Software’s annual internal hackathon, which leverages the FME Platform and generative AI to write fun, topic-based stories. MapLibs, based on the popular word game MadLibs, is a word game where players fill in the blanks with different types of words without knowing the overall plot or objective, ultimately composing a funny story.
How To Play
Using both FME Form and Flow, users are able to select a story topic, fill in the blanks, and narrate their own MapLibs story. This story is automatically shared online with a related AI-generated image to the FME MapLibs Instagram account for other users to enjoy.


How We Implemented It
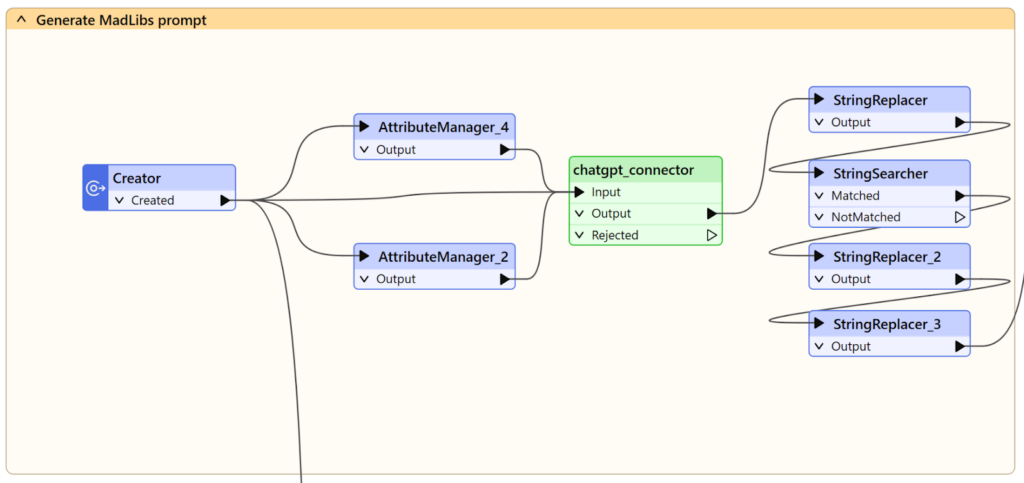
1. Create the prompt from AI
Using ChatGPT to kick off the workflow, we take the user’s chosen theme—Canada, FME, Maps, or Winter Holidays—and submit it as part of the prompt to generate a title and a story. The story contains blanks for nouns, verbs, or adjectives, limited to a maximum of four per category. After that, the story is formatted and ready for the next step: randomizing and arranging the user-provided words, or as we will refer to them in this blog, fill words.

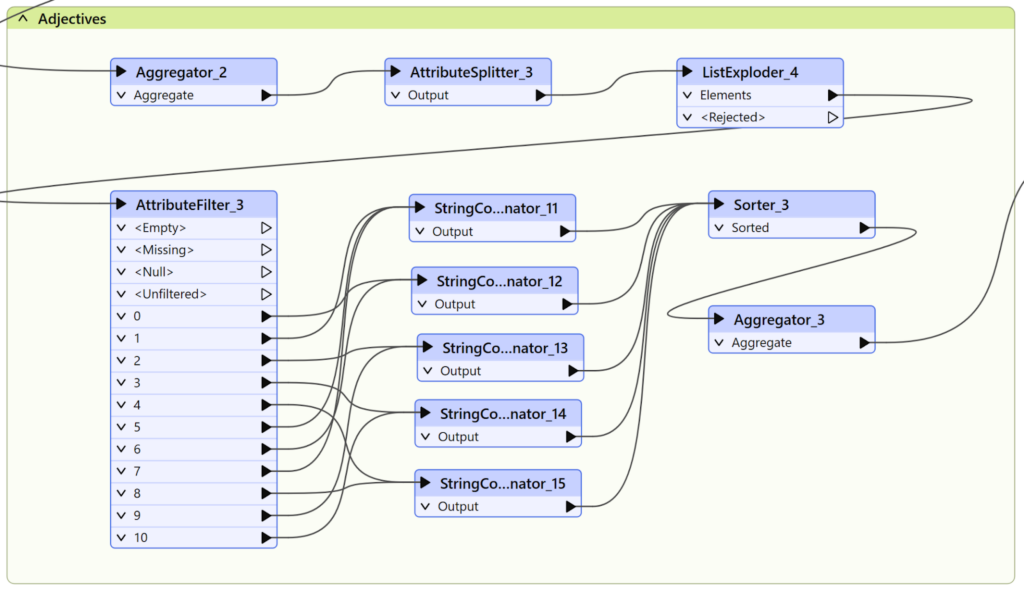
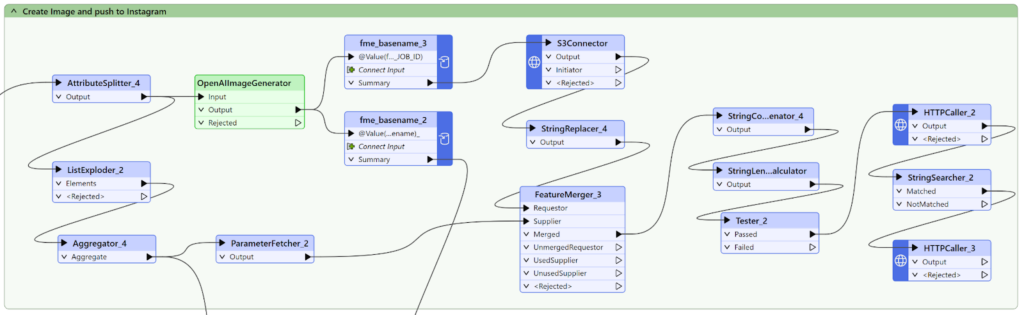
2. Replace words in the story
Fill words are derived from user parameters, which allow user-input values to be incorporated into the MapLibs story. We use string-based transformers to compartmentalize or break the story into sections (e.g. AttributeSplitter), so fill words may be added. Once fill words are replaced, the story is aggregated back into a single feature, and a copy of the fill words are sent to an internal database that tracks word count and frequency.

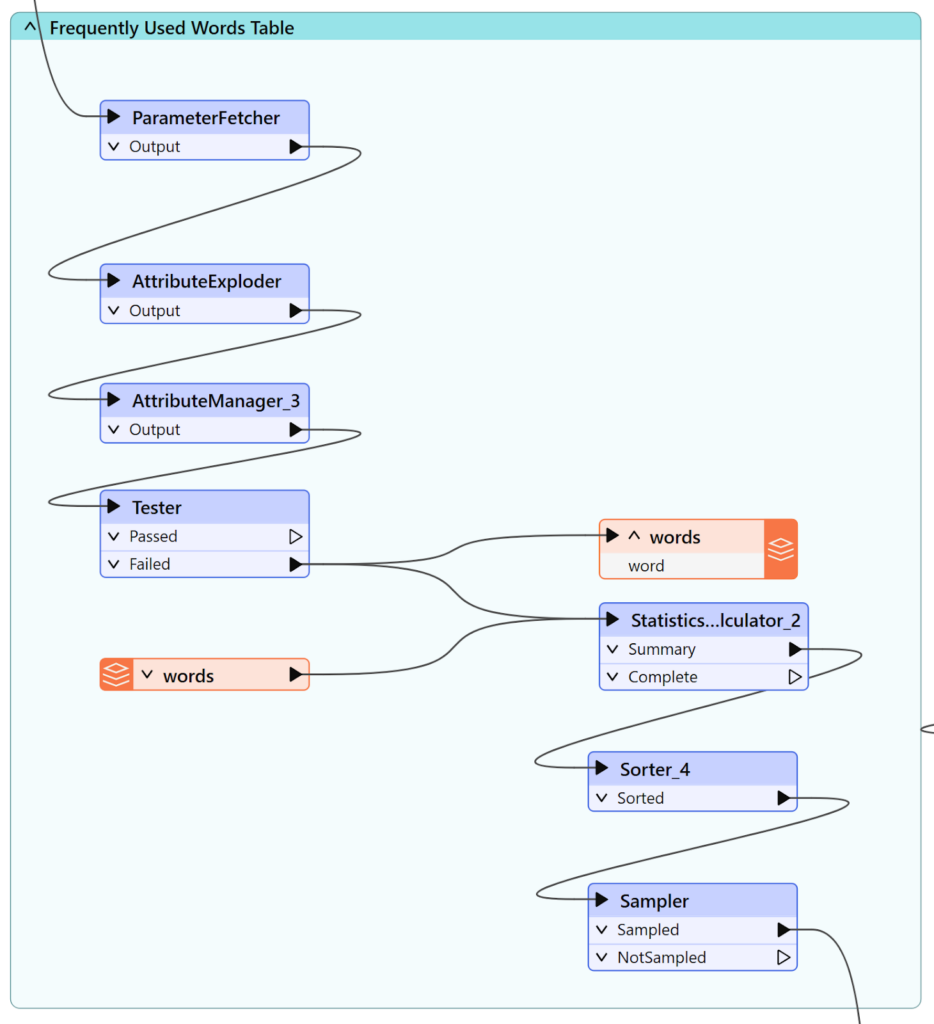
3. Create the frequent word database
To generate the Most Used Words table, we can use a ParameterFetcher to retrieve the fill words from the current story. These words are then stored in an SQLite database where they are combined with pre-existing entries. The aggregated words can then be enumerated using a StatisticsCalculator to show the three most used fill words. Finally, we can add this table to the end of our HTML page.

4. Post to Instagram
To generate an AI image, we can use the OpenAIImageGenerator. Once the image is created, we’ll host the image in an S3 bucket so that can be accessed and shared publicly on Instagram. After combining the S3 URL with the features in the previous step, we are ready to structure our HTTP request using the Meta Graph API documentation. We can set up two HTTPCallers to post to Instagram: one to create the container with the image and caption information, and one to post the container.

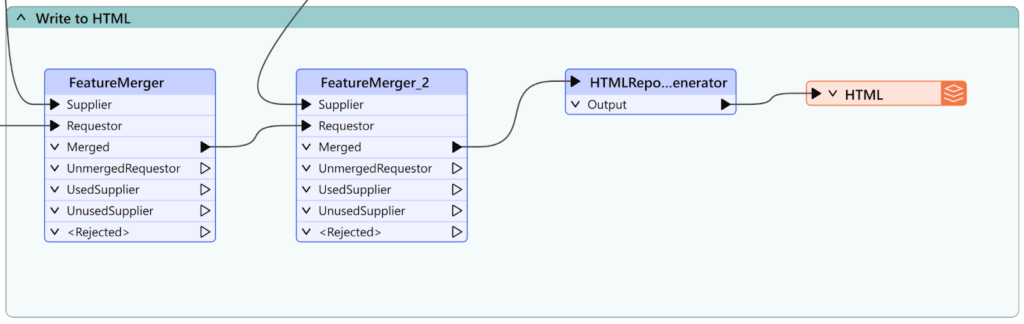
5. Create the HTML report
Finally, we can write an HTML report. First, we will need to merge all the inputs such as the story, the image, and the Most Used Words table. Second, we can use the HTMLReportGenerator to lay out the elements for the HTML. The HTMLReportGenerator allows us to create headers, tables, maps from our data, and even insert our own custom HTML for background images and styling. Finally, we feed this information to the HTML Writer so that we are able to stream the page after our Flow App is submitted.

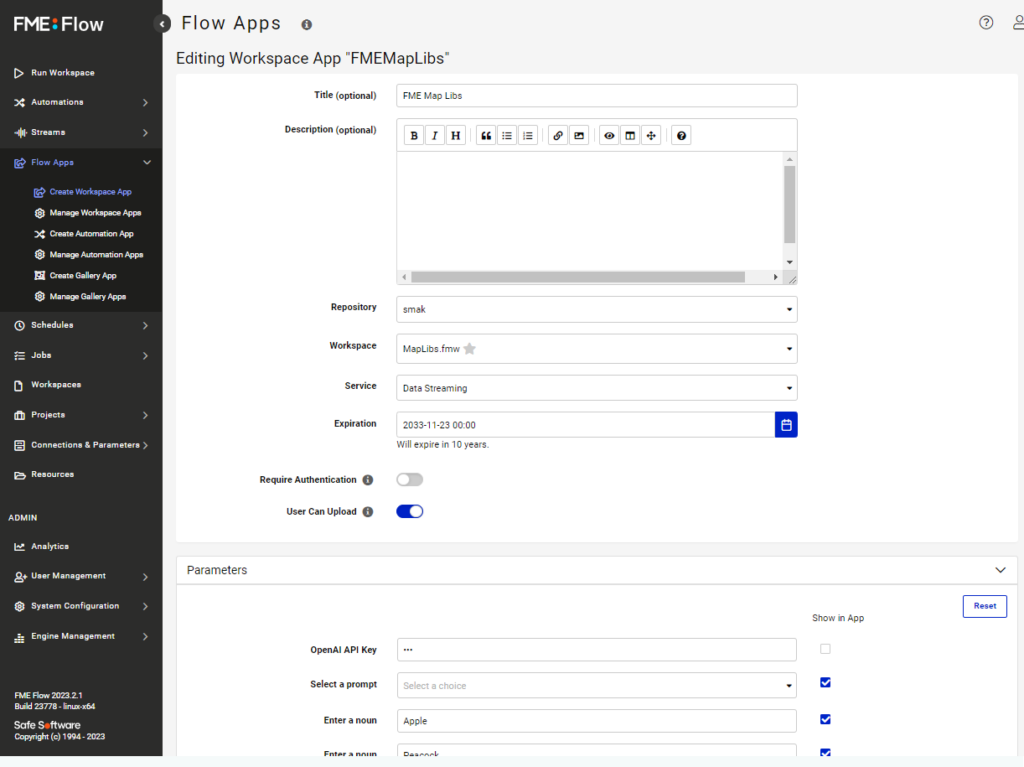
6. Create a Flow App
Once the workflow is validated and published to FME Flow, we can create a Flow App. Flow or workspace apps allow users to trigger and run FME Workspaces from a web browser. They can be customized to have different branding and style, and can be made accessible to anyone without needing knowledge of FME.


Have you created a fun project using FME? We’d love to hear about it! Share it with us in the FME Community.