A Design for Lifelong Learning


This is 99% Invisible. I’m Roman Mars.
No, that’s not actually me. But that is the opening line to my favourite podcast.
I’ve been listening to 99% Invisible for a few years now and it rarely fails to be interesting, topical, thought-provoking, and just generally life-enhancing.
 To quote their website, it’s “a tiny radio show about design, architecture & the 99% invisible activity that shapes our world”, and they’ve had some great episodes about flag design, structural engineering, bubble-shaped houses, battleship camouflage, and even how to name an apartment block (that one is my personal favourite). Oh, and maps of course.
To quote their website, it’s “a tiny radio show about design, architecture & the 99% invisible activity that shapes our world”, and they’ve had some great episodes about flag design, structural engineering, bubble-shaped houses, battleship camouflage, and even how to name an apartment block (that one is my personal favourite). Oh, and maps of course.
But one of their most recent episodes tackled the design of computer interfaces. I listened to it while riding the train from Winnipeg to Vancouver, thought about FME for a bit, and then immediately wrote this article!
Simplicity vs. Functionality
When it comes to computer interfaces, simple is good.
 You want to be able to use the product from the very moment you start it up. The chosen podcast example is Apple technology (like the iPad and Mac) which sells well because you can immediately use it from the moment you try it in the store. If the salesperson told you it would take several hours of use per day in order to be able to use it in six months’ time, then you would never buy one.
You want to be able to use the product from the very moment you start it up. The chosen podcast example is Apple technology (like the iPad and Mac) which sells well because you can immediately use it from the moment you try it in the store. If the salesperson told you it would take several hours of use per day in order to be able to use it in six months’ time, then you would never buy one.
However, they continue, isn’t the idea of a computer that you can learn while you are using it? That you can do more with it as you become more experienced? That after a year you would never be using it the same way as you did when you started?
They have a couple of analogies. My favourite is that of language. You can communicate very easily using grunts, but as we grow up and learn we use more complex language because it offers more scope, allows greater application, and is more nuanced.
So that’s the gist of their argument. That an interface should be simple enough to allow you to get started straight away and yet complex enough to encourage learning and support more advanced functionality.
FME Design
This design balance is something we try very hard to achieve at Safe. When we add new functionality it’s often with the intent of helping existing users tackle more advanced tasks. But, at the same time, we have a number of meetings between developers and the Pro Services team to determine how to apply it in a way that won’t confuse new users.
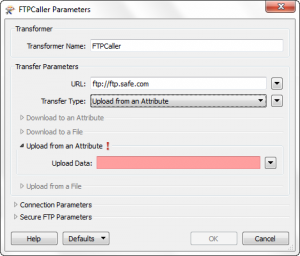
One example in 2015 is the new FTPCaller transformer. There are a number of transfer types (upload, download, etc.) all of which have their own set of parameters. The parameters dialog is very good at hiding parameters that don’t apply to the chosen transfer type, and only showing those that do (click to enlarge):
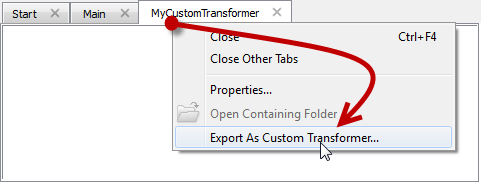
That means there is some great functionality, wrapped up in as simple a dialog as possible. And quite often we’ll go back to previous functionality and add shortcuts or simplify it in some way. In 2015 a very simple example is that you can now export a custom transformer by right-clicking on the transformer tab, like so:
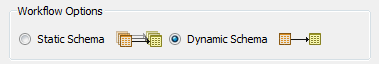
Of course, the ultimate example of this is dynamic translations. Consider this: a new user can simply click on the “Dynamic Schema” button when creating a workspace:
… and they are set to translate any dataset they like, regardless of structure and schema. It’s very powerful functionality that is applied at the click of a single button.
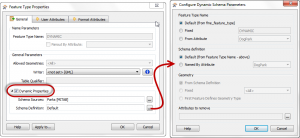
At the same time, an advanced user can open the Writer feature types dialog, check the Dynamic box like so (click to enlarge):
…and they can access the most advanced tools FME offers (and some of these options are mind-bendingly advanced). It’s quite incredible; I don’t know of another FME function that is both so simple and so powerful at the same time.
Shortcuts
When you have – and keep adding – advanced tools, then you get a product that is a continuous learning experience.
But another reason you can keep learning with FME is that we don’t just simplify things for new users; we do it for existing users too. I’m very keen that even once you’ve learned how to use a particular function, you can still learn something more about it; something that allows you to use it more efficiently.
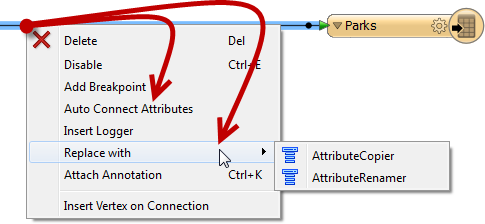
I don’t just mean keyboard shortcuts either. Right-click on the connection to a Writer feature type. Do you see the options to “Auto-Connect Attributes” and “Replace with AttributeCopier/AttributeRenamer”?
These are the type of shortcuts I mean. You know about attributes, you know about transformers, you know about schema mapping; and now you have the option to apply all of that knowledge with a quick and easy shortcut.
In short, we at Safe encourage users to dive deep into FME, because we’ve created a product that rewards learning.
Training
Because FME is both simple and powerful, with many shortcuts, training becomes an interesting task. When we train users, should we show them the simple way, or the more complex way, and which should we do first? The answer is not necessarily what you think.
Consider this: when an airline trains a new pilot, the first thing they teach is not how to operate the autopilot. They don’t say, “There’s the button for the auto-pilot….. OK, you’re qualified. We’ll learn the advanced stuff about navigation and weather conditions when you’ve done a few flights” – at least, I sincerely hope they don’t.
Basically airplanes are not “so easy a child could use it”!
That’s because to become an expert pilot – or an expert FME user – you need to know the core functionality before the shortcuts. A good pilot will know not just how to raise/lower the flaps, but what effect it has on the aircraft and why.
In FME terms, a Merge Filter (for example) means nothing if you can’t place it in context. That’s why we teach you the basics of feature types, what they are and how they work.
This way we give you a framework of understanding to build on and can tease you into learning more.
Of course, to get you started we’ll provide short tutorials, movies, and other helpful aids that do tell you which button to press for a specific scenario. In fact we’re currently reviewing what materials will best help you use FME straight out of the box. But for you to make the leap to FME ace, we need to take this more structured approach.
Summary
 Overall, I think the concept of a product that rewards learning is the reason we get so many loyal users. I know you are all people who love to learn – the last user conference is ample evidence of that!
Overall, I think the concept of a product that rewards learning is the reason we get so many loyal users. I know you are all people who love to learn – the last user conference is ample evidence of that!
And beyond that, to me FME is the apex of data translation and transformation tools. You can spend 10+ years using it and still be learning something new every day.
To use the language analogy, FME is a product on which you can create Shakespearean levels of spatial data handling. If FME had a musical backdrop, it would be a Mozart symphony, full of intricate beauty. I know I’m paid to say things like that, but I really do believe that FME is a tool that lets you implement at the level of a creative genius.
In fact I know it is. I see it every day in the creations that our users make.
Mark
Footnotes
If you liked that episode of 99% Invisible, then you’ll also want to listen to the episode Future Screens are Mostly Blue. It’s a great study of user interfaces in Sci-Fi movies, and how you can analyze them, post-production, to show the meaning behind their design.
On the FME side, don’t forget we have a webinar on Minecraft and Geospatial Data coming up soon.
Oh, and if Roman Mars happens to read this article and gets this far, you talk about radio a lot, but do you know which came first: the radio transmitter or the radio receiver? It was…. the receiver. And it was used for detecting lightning strikes! Who knew? I think it would make a great 99pi episode!