Bringing Real-Time Spatial Data to the Web Using HTML5 Web Sockets


Increasingly we have come to expect the real-time delivery of data to our web browser/devices. Real-time is important, as having up-to-date information helps us make informed decisions. It’s particularly important to spatial data, and the application of HTML5 Web Sockets shows great potential in making it far easier to use and leverage real-time spatial data.
Why Real-Time Spatial Data is Becoming Increasingly Important
As we start to understand how to harness information from the social components of the web, one of the best ways to filter through the vast sums of information is recency. If we search for something within social media it is a fair assumption (as long as the source is trusted) that the more recent the information we obtain, the more reliable it is. For spatial this also holds true, in fact I would argue it is even more important, as a lot of information might only update minute-by-minute or hourly, but if we are tracking a moving object, the data stream has the potential to be continuous.
When I talk about real-time in a web browser/app, I mean that you should be able to sit with a web page open and watch information update on the page without any page refresh or interaction from the user (GMail chat is an example).
The Old Approach to Displaying Real-Time Spatial Data
Previously to show real-time information in a web browser several techniques could be adopted, all of them had their drawbacks. Long polling (or Comet) was probably the most popular and set up a persistent connection between the client and the server.
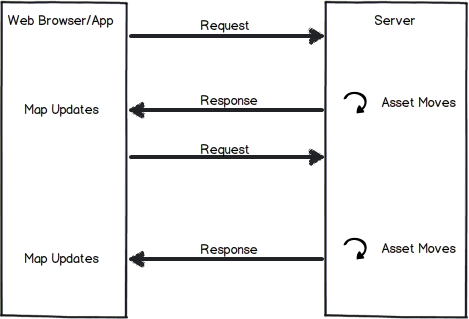
Let’s say we want to create a map that details the exact location of delivery vehicles in our fleet. This is a rough sketch on how it works using Comet. The client makes a connection back to the server and then once the server has an update it sends a response, as soon as the response is received by the client it makes another request to the server.

Long-polling works but it is complex to configure and maintain, produces a large amount of network traffic, and there is still a degree of lag (read more here). What it comes down to is that HTTP was never designed with this in mind so you are hacking.
Why HTML5 Web Sockets is the Solution
 The solution is HTML5 Web Sockets. This is a new HTML5 standard which enables you to set up a bi-directional channel between the client and the server. Once setup you can send data either way with very low latency. What this means is that an event happening on the server can be captured (such as an update on a geometry object in the database) and pushed to the client instantly. Welcome to the world of push!
The solution is HTML5 Web Sockets. This is a new HTML5 standard which enables you to set up a bi-directional channel between the client and the server. Once setup you can send data either way with very low latency. What this means is that an event happening on the server can be captured (such as an update on a geometry object in the database) and pushed to the client instantly. Welcome to the world of push!
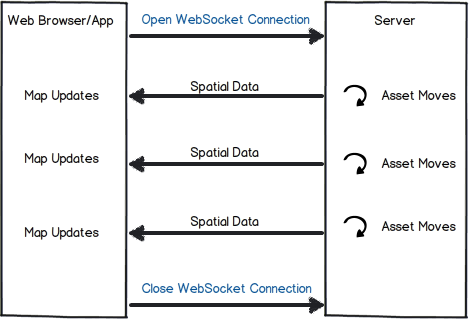
So back to our moving assets example now applied to Web Sockets. When you first load the web application, it creates a Web Socket connection to the server. Once connected, whenever an asset moves the server pushes the new data to the web application, and using JavaScript we update the map.

Web Sockets obviously offer a huge amount of potential outside of the spatial world too, and much has already been written on it (here is a good overview of Web Sockets). But here’s why Web Sockets are particularly useful for delivering spatial data to the client:
-
- Less network traffic:
- Spatial datasets are notoriously large in size. Since Web Sockets carry a very low overhead compared to HTTP (no headers), allowing you to focus your network bandwidth on the actual data rather than on unnecessary content.
-
- Low Latency:
- The lag between when an event on the server happens and when you see the change happen on the map is lowered. If your applications need to be truly real-time, this reduction could be crucial.
-
- Push Capabilities:
- Collaboratively editing spatial data in a web browser will be much easier to implement because of the low latency and push capabilities.
- Building true real-time map mashups from API’s such as the Twitter Streaming API will become trivial.
- Tracking assets in real-time will become much easier to implement.
That is a brief introduction to Web Sockets, the browser support is already quite good so it’s definitely a technology you can start to think about for production systems. Do you have any good use cases that you can think of?
Note: For the more technically minded I am going to look into setting up a test-case, I think I am going to use node.js and socket.io using FME Server’s notification service to trigger the push events on the server. Is this something you might be interested in?